Posts tagged with :spacedino-orpheus:
src/* for my code files and public/* for non code things, besides this I'll use a package.json manifest and an Astro config file astro.config.mjs.
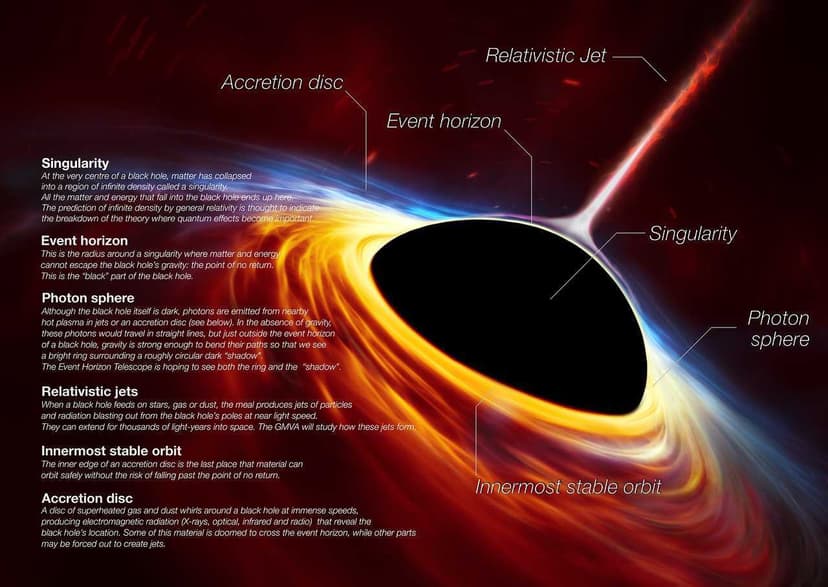
Here's a screenshot of my vscode with my Astro files learning the project structure and some cool Dalle pictures I made as well!