🖋️
Posts tagged with :lower_left_fountain_pen:
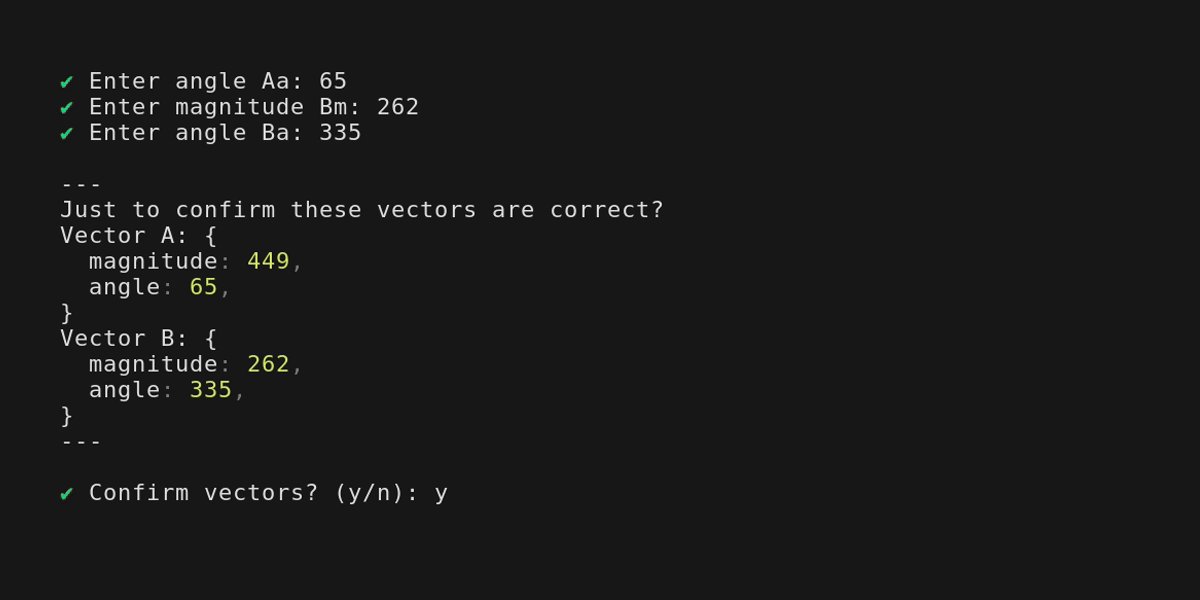
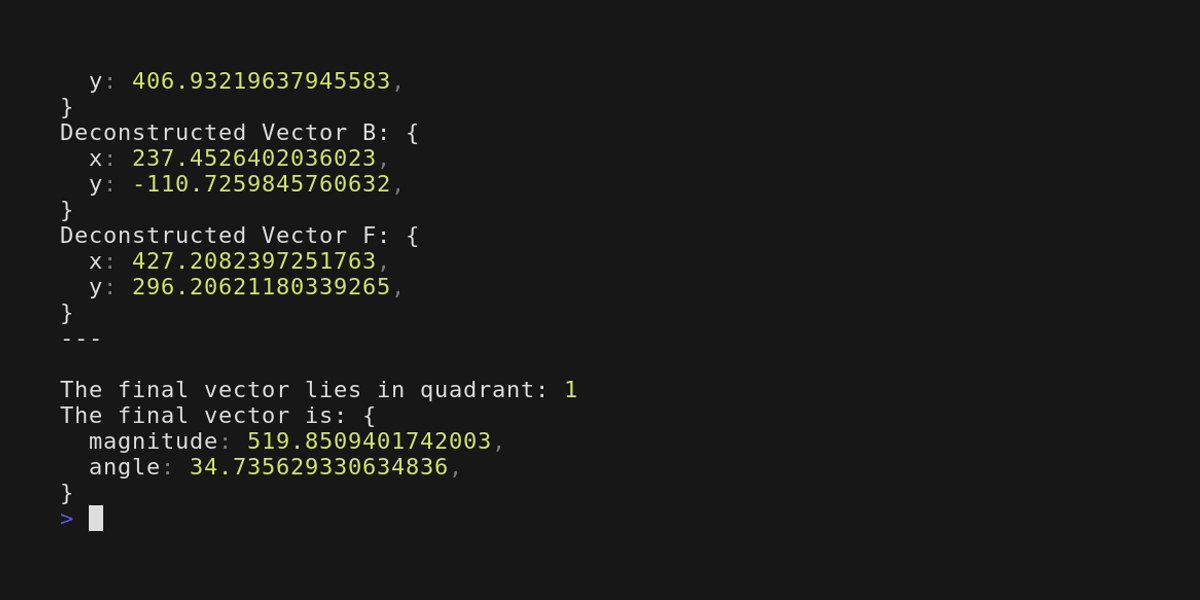
bin_creator program (part of Rusty-Man Computer) by letting it accept multi-line input, because that's the format you get when you copy memory data from the online LMC simulator. This should make it much more convenient to use (previously, you had to manually remove the newlines). This involved learning how to get the last two digits of a string in Rust, which is a bit more involved than it sounds (I got away with line.chars().rev().take(2).collect::<String>())
I also wrote a script (build_binaries.sh) to use cross to cross-compile my code for 3 different target platforms, and then copy the generated binaries into a single folder to make them easy to upload to GH Releases.
Naturally, I used that script to publish my first release that contains pre-compiled binaries for multiple platforms, which you can read about at github.com/RandomSearch18/rusty_man_computer/releases/tag/v0.4.0
Next, I want to start work on an assembler tool to add to the project :Dcross, working towards perhaps releasing a stable version. But for now, it's 7pm, and I should really be revising for my Physics mock tomorrow morning. Cya!spade-serial and spade-upload ! They can upload games to a #C02UN35M7LG| or whatever device running Spade. I spent a lot of time writing the tests and documentation.. I wanted to get it right since this is my first time, so I know what to do in the future. spade-serial is the crate that does the actual work while spade-upload is the application that makes use of the crate. It's useful to me because I use Safari on my MacBook and Firefox on my other laptop, neither of which implement the Web USB API, so this provides a way for me to put games on my Sprig without installing another browser that I don't want to use. I made spade-serial into a crate because I wanted to keep the logic separate so that people could apply it in multiple places, like maybe a GUI app.
The game uploaded in the video is this game. I did not create it.
GitHub Repository | spade-serial on crates.io | spade-upload on crates.iolibbluetooth_jni.so (the bluetooth stack). Then, I used my smol brain to make a few changes to the source code (and by a few changes, i mean commented a few lines)... And, it worked!
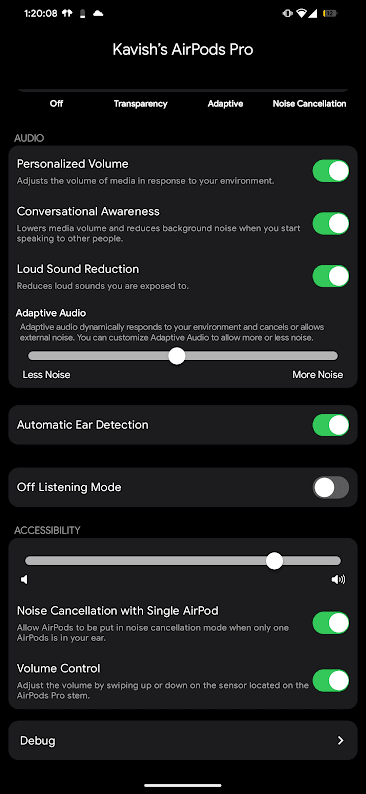
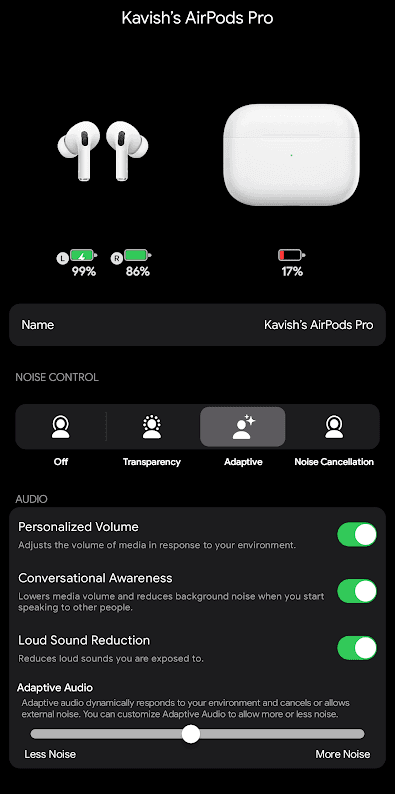
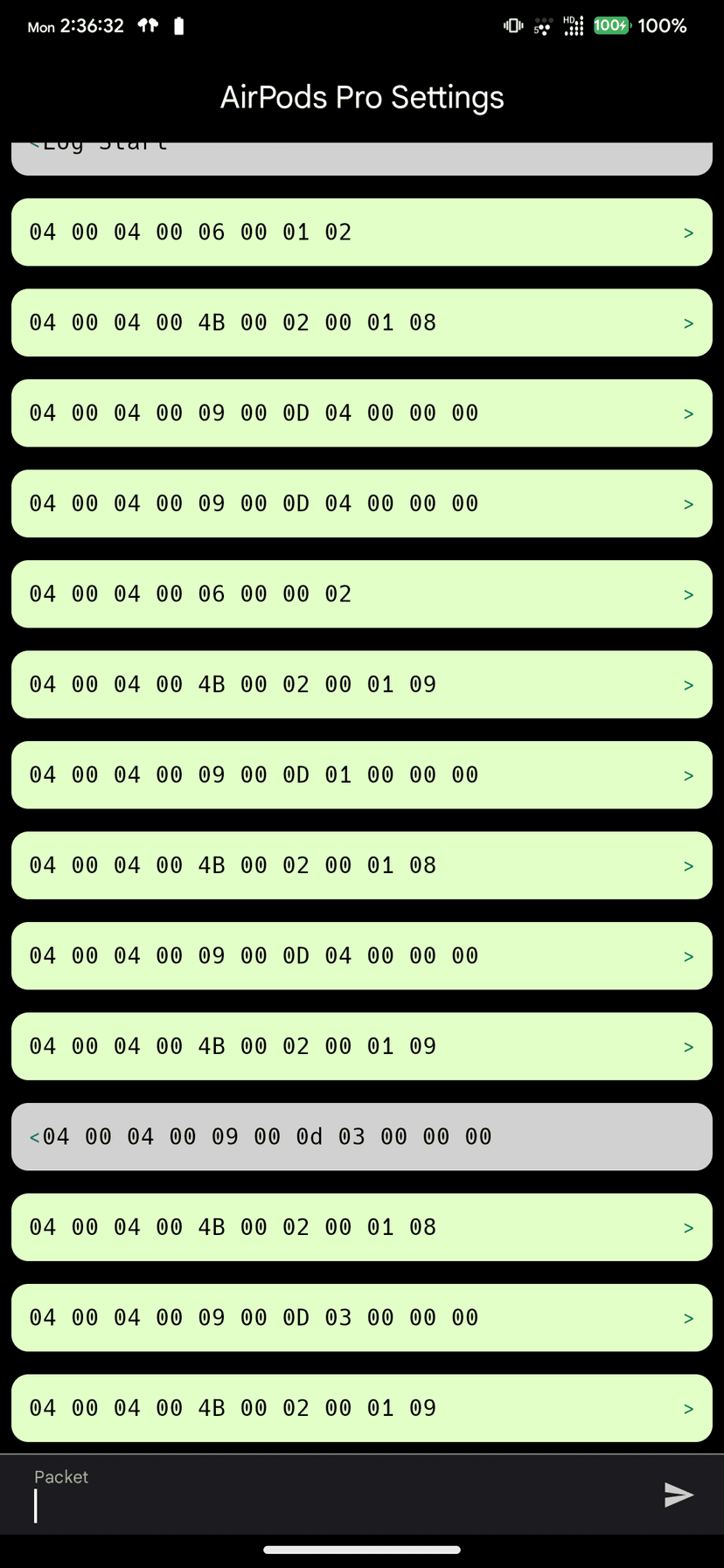
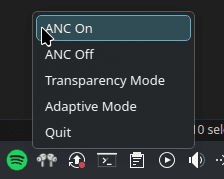
Rant about Apple - Guess what- They hide their handshake packet from the PacketLogger app which allows me to view all the packets sent/received from my mac to any bluetooth device. Fortunately this was available online thanks to some other people who worked way before me. Apple even hid another packet necessary to activate Conversational Awareness and Adaptive Audio! Somehow, I got really, really, really lucky, and the packet just showed up in the PacketLogger app, shortly after which, it crashed.